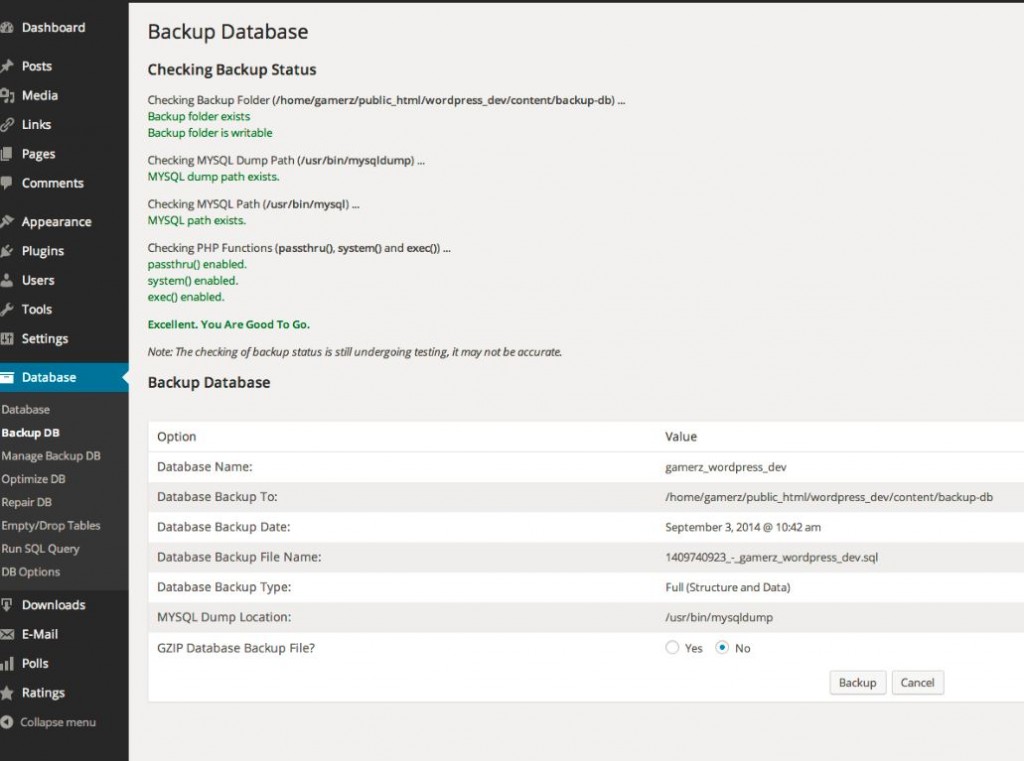
This guide is intended to provide you with an A-Z walkthough of installing and configuring a multiple WordPress site environment, under a single Ubuntu instance, as well as getting your existing site(s) restored into the new environment. This would typically be useful for folks who want to move their WordPress sites from one VPS or hosting provider to a another. This guide may be particularly suited for users of DigitalOcean, as it really consolidates many of their excellent knowledge base and how-to articles, as well as provides solutions to some of the problems that you might run into throughout the process. That having been said, it’s applicable to many environments. Before you get started, make sure that you’re using something reliable to backup your WordPress sites.
Deploy a new VPS instance
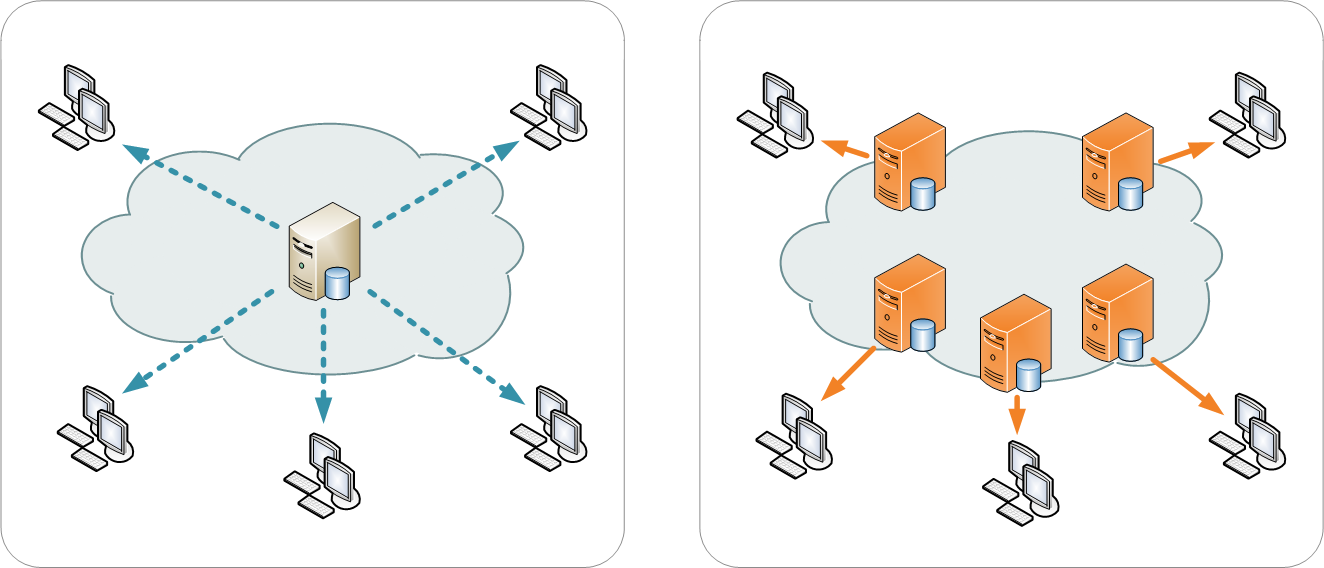
If you’re restoring from either a single-instance WordPress deployment (e.g. DigitalOcean 1-click WordPress on Ubuntu 12.x), and you want to move it to a different WordPress VPS instance (e.g. an Ubuntu 14.04 instance on DigitalOcean with WordPress configured in a multi-tenant configuration like so, you’ll first need to deploy and configure your new VPS instance. Follow the “Initial Server Setup with Ubuntu 12.04” to get you started (its close enough to Ubuntu 14.04 to follow). Which basically consists of:
- Changing your root password
- Creating a new user
- Giving the new user root privileges via sudo (visudo)
- Changing the default port that ssh runs on
DNS and LAMP Stack
Next, follow the “How to Set Up a Host Name with Digital Ocean” guide, which is a short primer on DNS. And proceed to with the “How to Install Linux, Apaches, MySQL, PHP (LAMP) on Ubuntu” guide on digital Ocean. Basically, what you’re doing here is getting your VPS instance deployed, active, and configured with a LAMP stack. In short…
- Install Apache
- Install & Configure MySQL
- Install PHP and verify that it’s working
Multiple WordPress Sites on a Single Ubuntu VPS
Finally, follow the “How To Set Up Multiple WordPress Sites on a Single Ubuntu VPS”. This guide has everything you need to get your VPS instance configured to run multiple WordPress sites on a single Ubuntu instance.
- Download WordPress
- Create site databases and users in MySQL
- Configure the site root directories in /var/www/FirstSite, /var/www/SecondSite, etc.
- Use rsync (rsync –avP /source /var/www/FirstSite) to copy the directory hierarchy over to the site root directories.
- Configure WordPress (/var/www/FirstSite/wp-config.php) this is where you link your MySQL databases and users that you created in step ii above to this /var/www/FirstSite (etc.) instance.
From here you’ll configure the Site Virtual Host Configuration
- From /etc/apache2/sites-available – cp 000*.conf to FirstSite.conf
- In here you’ll want to add ServerName FirstSite.com, ServerAlias www.firstsite.com (you can also use *.com, etc.), DocumentRoot /var/www/FirstSite
- Install the PHP Module
Restore you WordPress site from Backup
At this point, you’re going to want to grab one of those WordPress backups that you’ve been doing, and copy it over to your new VPS instance. If you’re uploading it from a Windows machine, WinSCP will do the trick. Check this “Restoring Your Database From Backup” guide for more information.
- Copy the backup archive to your home directory ~/restore
- unTar/unzip it… tar -zxvf backup.tar.gz
- Put the backed-up SQL back into your MySQL database that you created earlier (e.g. FirstDatabase).
- Save a copy of your site root WordPress config file (e.g. cp /var/www/FirstSite/wp-config.php ~/working/wp-config.php) so that you don’t have to re-create it.
- Next, you’re going to need to dump the restored WordPress files into the site root directory… this can be accomplished via rsync (rsync -avP /source /var/www/FirstSite).
- Copy your good wp-config.php file which has the links to your MySQL database back over (e.g. cp ~/working/wp-config.php /bar/www/FirstSite/)
- Restart Apache (sudo service apache2 restart).
- Your site should now be working.
Fixing Post Name Permalinks
- Make sure mod_rewrite is enabled via… “a2enmod rewrite” has been run (then restart apache – service apache2 restart ).
- Fix the AllowOverride all on every occurrence of allow override in /etc/apache2/apache2.conf .
- To eliminate the informational warning (non-critical) message on restarting apache2: Could not reliably determine the server’s fully qualified domain name, using 127.0.0.1 for ServerName, edit the /etc/apache2/apache2.conf file to such that the ServerName line has been added to read ServerName localhost.






 Enter
Enter 
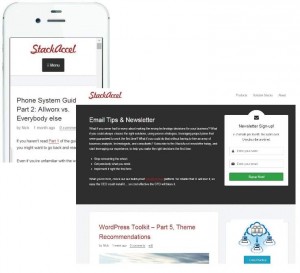
 As an example, here’s a comparison of what this site looks like when viewed from iPhone vs. Chrome on a desktop. The responsive design enables the content to display in a useful manner on a mobile device. Put differently, responsive design is about creating a user-friendly site experience, making the site more appealing, and creating a great user-experience across many devices and screen sizes. While you can build a responsive design yourself, or contract a company to do this for you, in most cases finding the right theme that’s already responsive is often the best approach. In the
As an example, here’s a comparison of what this site looks like when viewed from iPhone vs. Chrome on a desktop. The responsive design enables the content to display in a useful manner on a mobile device. Put differently, responsive design is about creating a user-friendly site experience, making the site more appealing, and creating a great user-experience across many devices and screen sizes. While you can build a responsive design yourself, or contract a company to do this for you, in most cases finding the right theme that’s already responsive is often the best approach. In the